I’m a big fan of self-hosted tools, as they give us full control over code, privacy and data. When I needed to build a directory website from Google Sheets in a very short amount of time, I realized self-hosting wouldn’t be possible.
In the end, after much consideration, I decided on using SpreadSimple for a resource directory website. One thing that put me off was the ability to add ratings/reviews to each product in the list. I want the users being able to contribute and add reviews on SpreadSimple products.
I should mention that I’m still hoping for SpreadSimple to implement ratings/reviews natively. Until that happens, however, here’s the solution I implemented to display and collect reviews on SpreadSimple.
Sign up for an account on RatingWidget
You will need a RatingWidget account. If you have an account already, you can skip the sign-up process.
RatingWidget has a freemium pricing model. I’m currently on their free plan, but it also has a 7-days free trial for the premium version. This should be enough to check it out and see if it fits your needs. In addition, it does have a Lifetime Deal (if you’re an LTD addict like me).
I chose RatingWidget because it has an easy method to add multiple rating widgets into a single page. This allows us to dynamically add an individual rating widget to each product in our SpreadSimple website.
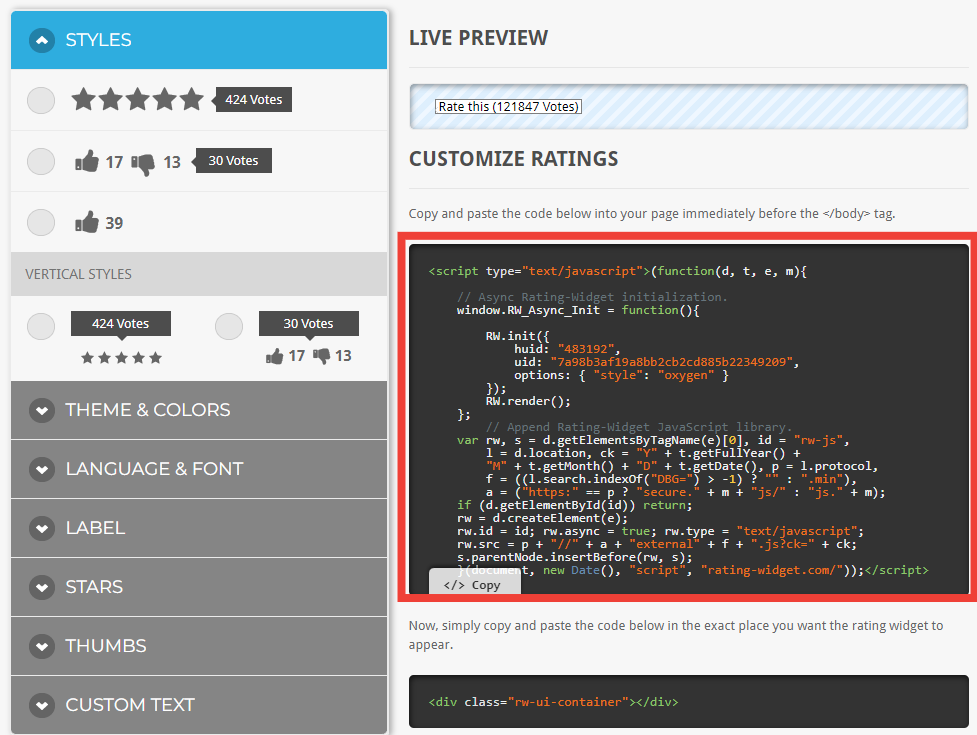
After you sign up and add your website, you should get the code for the rating widget. It should look like this:

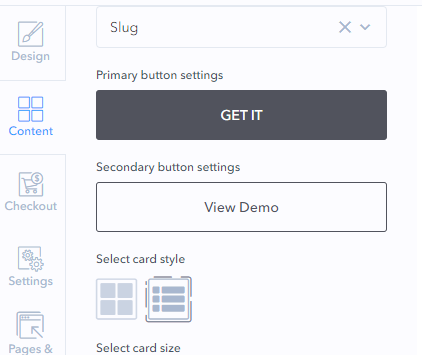
You can freely customize the styles to fit your needs. I’m using the default code, but I recommend switching to one of the Vertical Styles if your SpreadSimple design uses multiple cards per row (i.e. first option in Select card style):

Once you are done customizing, keep the tab with the code snippet open, as we’ll soon need it in SpreadSimple.
Add ratings to each item on the listing pages
In SpreadSimple, go to Settings ➡ Inject Custom Code ➡ </body> - end.
In this box, copy & paste the following snippet.
<script>
document.addEventListener('ssViewerRendered', () => {
});
</script>Code language: HTML, XML (xml)In between these 2 curly brackets we’ll add 2 code snippets.
1. Add the script from RatingWidget to SpreadSimple
First, copy & paste the code snippet from RatingWidget, but only what is inside the <script> element. More exactly, copy everything excluding these 2 parts:
<script type="text/javascript>at the beginning</script>at the end
The end result should look like this:
<script>
document.addEventListener('ssViewerRendered', () => {
(function(d, t, e, m){
// Async Rating-Widget initialization.
window.RW_Async_Init = function(){
RW.init({
huid: "483192",
uid: "7a98b3af19a8bb2cb2cd885b22349209",
source: "website",
options: {
"size": "medium",
"style": "oxygen",
"isDummy": false
}
});
RW.render();
};
// Append Rating-Widget JavaScript library.
var rw, s = d.getElementsByTagName(e)[0], id = "rw-js",
l = d.location, ck = "Y" + t.getFullYear() +
"M" + t.getMonth() + "D" + t.getDate(), p = l.protocol,
f = ((l.search.indexOf("DBG=") > -1) ? "" : ".min"),
a = ("https:" == p ? "secure." + m + "js/" : "js." + m);
if (d.getElementById(id)) return;
rw = d.createElement(e);
rw.id = id; rw.async = true; rw.type = "text/javascript";
rw.src = p + "//" + a + "external" + f + ".js?ck=" + ck;
s.parentNode.insertBefore(rw, s);
}(document, new Date(), "script", "rating-widget.com/"));
});
</script>Code language: HTML, XML (xml)Be careful not to copy my code snippet above, this is just an example of what it should look like. Your huid and uid are most likely going to be different.
The code above only loads the script from RatingWidget responsible for adding the rating widgets on your website. However, it does not yet know where exactly these rating widgets should be displayed and how many of them.
2. Dynamically add a rating widget to each item
This JavaScript code snippet searches for all the items/products in your list and adds a rating widget under each one of them.
Copy & paste this snippet right after where the previous script ended, after this line:
}(document, new Date(), "script", "rating-widget.com/"));
var listings = document.querySelectorAll("#app div.sv-tile__body");
listings.forEach(listing => {
let dataTitle = listing.querySelector("h3").innerText.toLowerCase().replaceAll(' ', '-');
let el = document.createElement("div");
el.setAttribute("class", "rw-ui-container");
el.setAttribute("data-title", dataTitle);
listing.appendChild(el);
});Code language: JavaScript (javascript)Save and Publish the changes you have just made. Now, when you open your SpreadSimple website, you should see a rating widget loaded under each product in your list.
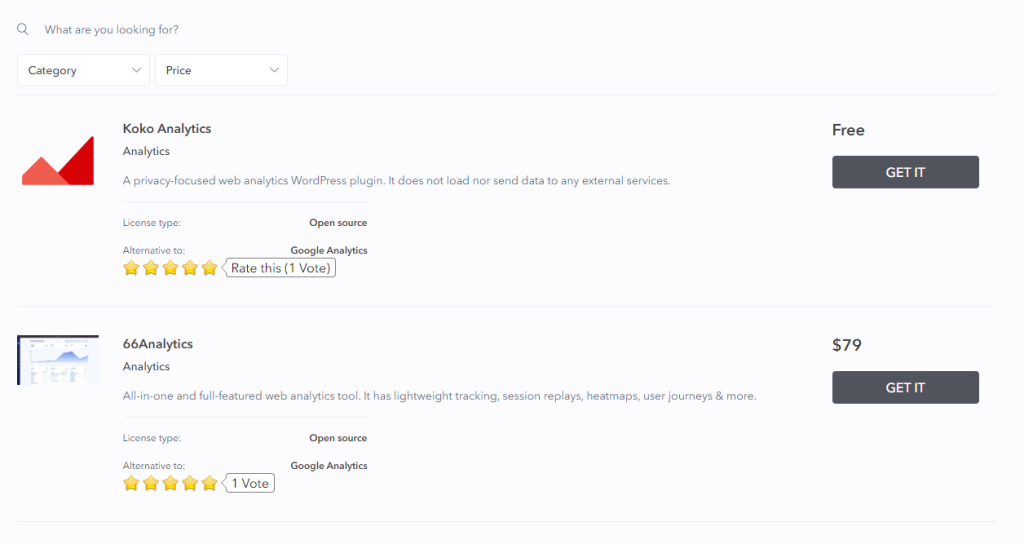
This is how it looks on my website. I am far from having finished adding all the products, but the ratings are working as expected.

That’s it! If you followed these steps, you should have successfully added ratings for each product in your SpreadSimple website.
Limitations of using RatingWidget on SpreadSimple websites
- While the ratings are working and they’re updated in real-time for each product, this data is only visually shown on the website. For example, users cannot sort or filter the products by ratings.
- The lifetime deal of RatingWidget is a bit expensive. I am hoping SpreadSimple will eventually add a native add-on for ratings, so I will probably use RatingWidget’s monthly plan for a while.
- Currently, ratings are linked to the name of the product. It’s not case-sensitive, but if the name of the product changes, the previous ratings will be lost.
I am considering making another version using the SKU instead of the name. In my case, however, items did not have an SKU as it’s not a shop, just a directory. - There are no comments available, only ratings (votes).
I think the easiest solution would be to add a commenting system on the product detail pages. If that’s something that would interest you, let me know in the comments.
If adding comments to the product detail pages is important to you, let me know in the comments and I will make a follow-up guide.
Fantastic tutorial. Thank you so much for taking the time to share this. The limits of SpreadSimple seem to be boundless.
Hi, lovee this tutorial – thank you!!
Can you please also share how to get live reviews? That would be an absolute life saver!
Hi Arlene,
Can you share more info on what you mean by “live reviews”? What I had in mind was to also include a comment system, such as Disqus. But the comments would be separated from reviews.