In this guide, I will show you step-by-step how to track a conversion using GTM just once per session, even if the user converts multiple times.
GA3 (Universal Analytics) used to track only one conversion per session. Unlike GA3, GA4 tracks each conversion that happen in the same session, so a single user can send multiple conversions. In some cases, this may be intended (e.g. when a user writes a comment to an article). However, there are also scenarios where you might want to track only the first conversion and ignore the others (or collect them using a different event name).
Here’s what we need to get started:
- We’ll be tracking the conversion using Google Tag Manager.
- We need to have (or create one now) a trigger that currently fires for all conversions. We’ll edit it later to only match the first conversion.
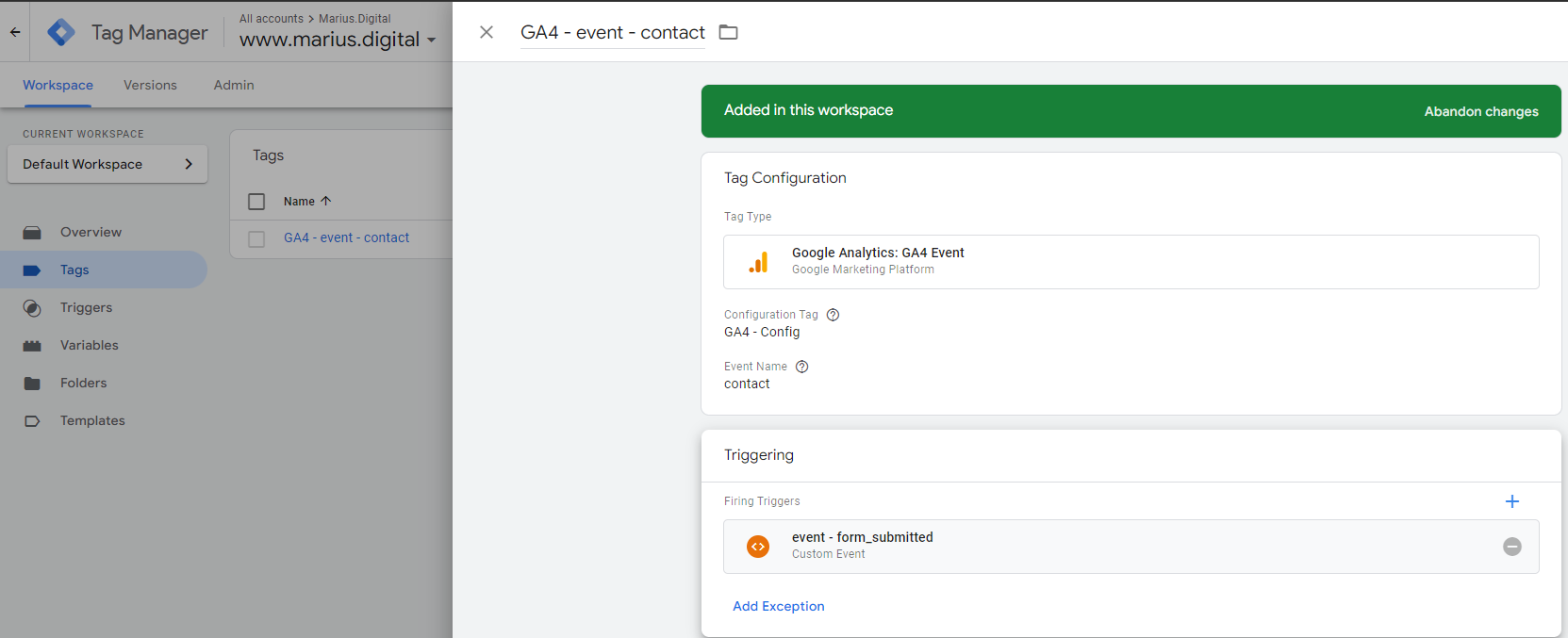
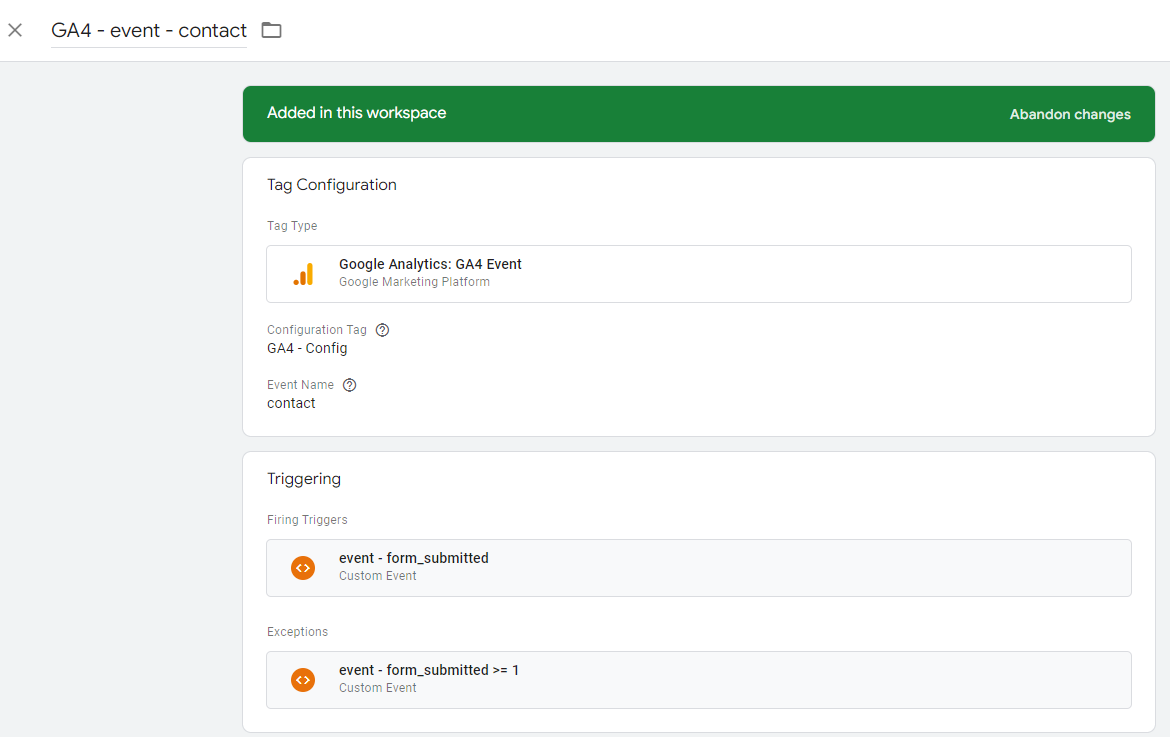
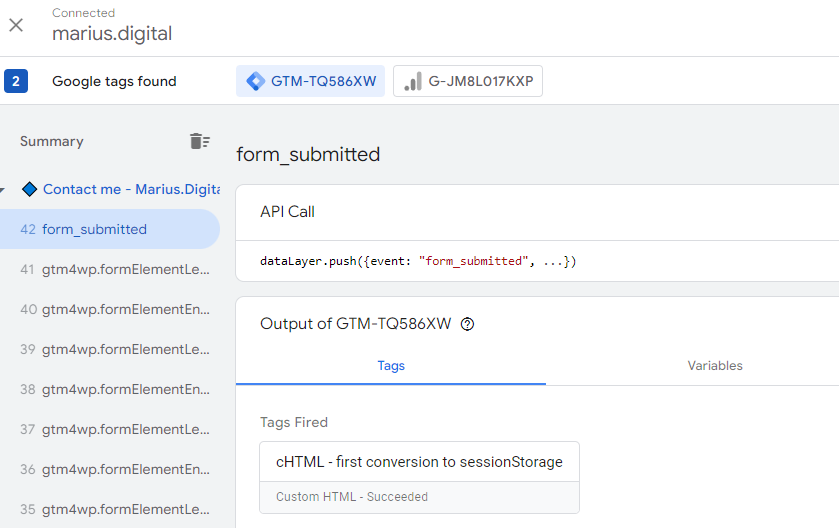
Let’s take a simple example from my website. Currently, whenever someone contacts me using this form, a custom event named form_submitted is pushed into the data layer. In GTM, I have a tag that sends an event to GA4 when that happens. It looks like this:

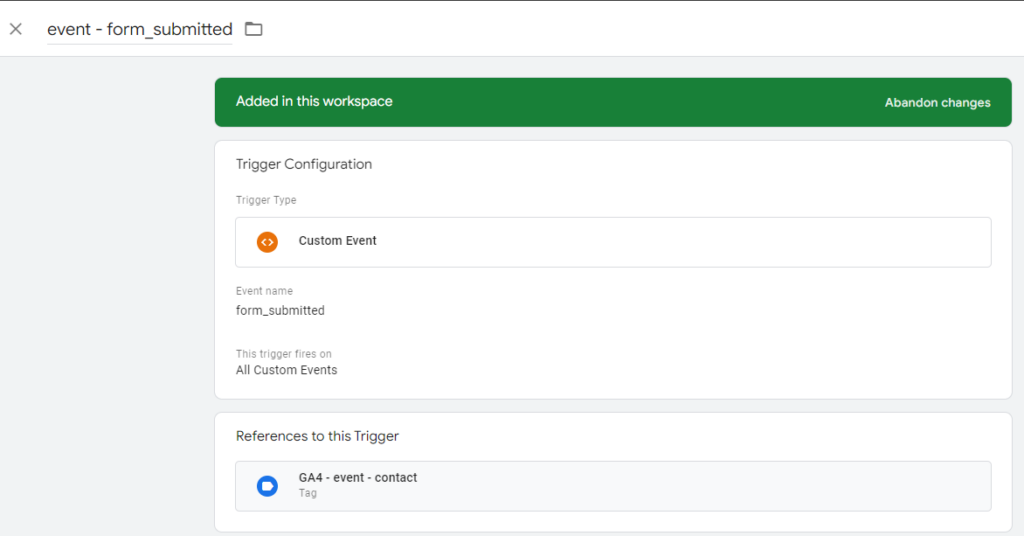
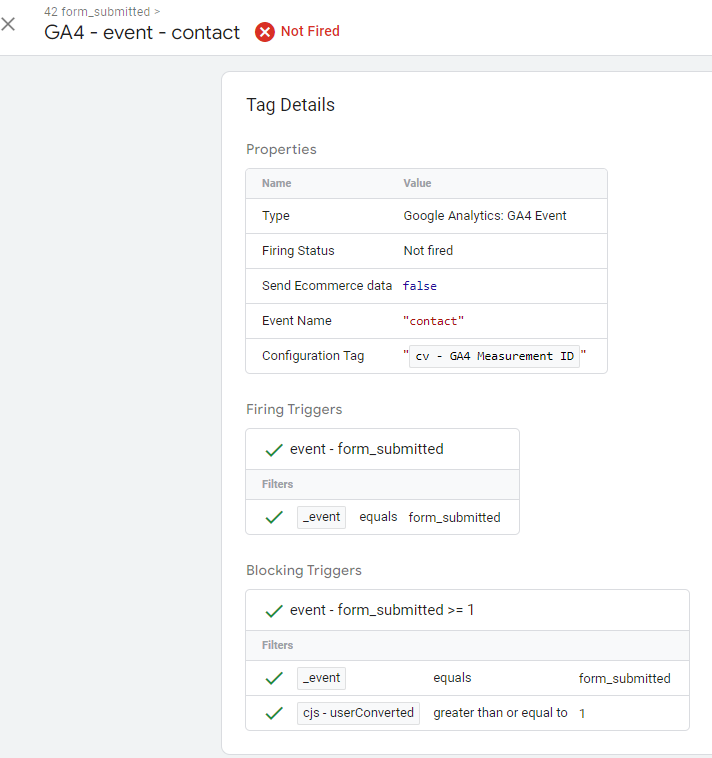
The trigger currently fires on all custom events named form_submitted, as seen in the image below. We’ll add a blocking trigger later, so we’ll only track one conversion per session.

Here are the main steps to tracking the first conversion only in GTM:
- Create a custom JavaScript variable that reads the value the session storage
- Add a variable to the browser’s session storage when the user first converts.
- Set a blocking trigger on your conversion tag so it only fires once per session
- Test your tag in Preview Mode
1. Get the value from the session storage into a variable
There are multiple ways to achieve the same goal, but I decided to use the browser’s session storage to track if a user converted. The information saved in the session storage will get cleared automatically whenever the session ends (i.e. user closes the tab in their browser).
The alternative would’ve been to use cookies instead of the session storage. Cookies give you better control on the expiration date, but for this scenario, I prefer the session storage.
Create a custom JavaScript variable that gets the value of a session storage item with the key userConverted (you can freely use a different key, but remember to replace it everywhere in your code).
Here’s the code snippet for the custom JS variable:
function() {
return parseInt(sessionStorage.getItem("userConverted"), 10);
}
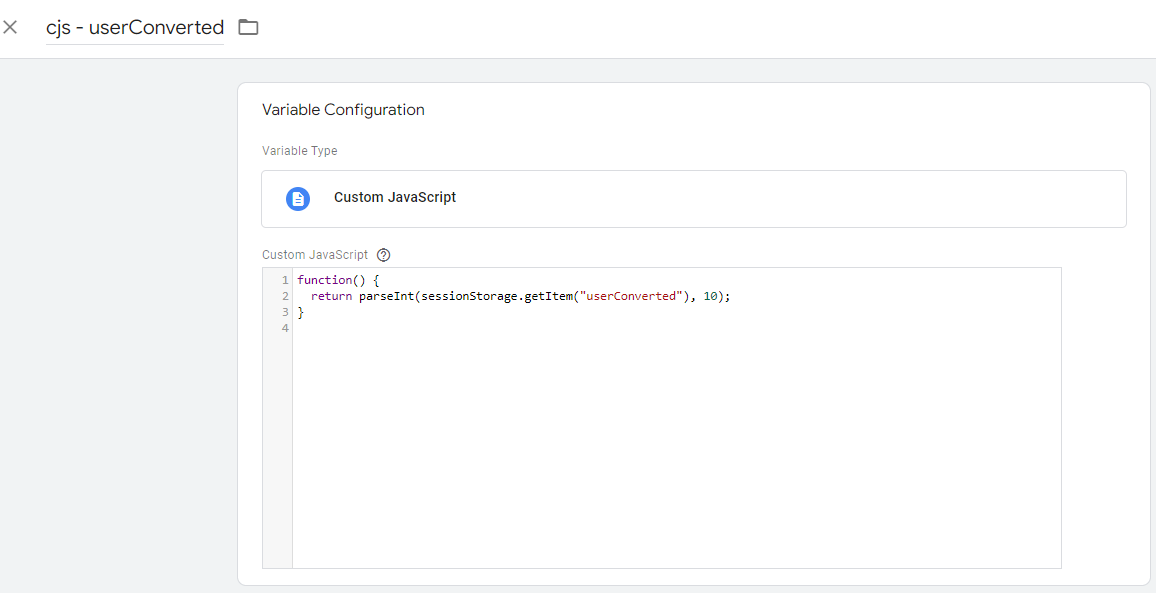
Code language: JavaScript (javascript)Your variable should look like the image below. I named my variabile `cjs – userConverted`.

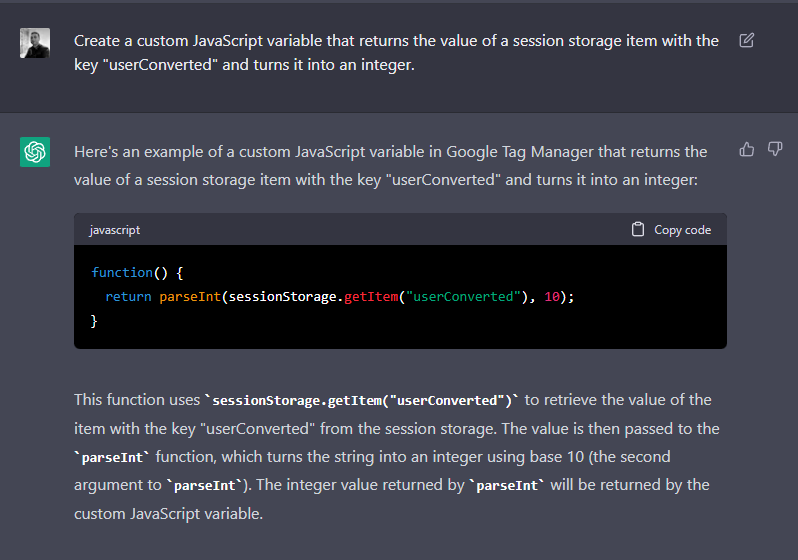
While not necessary, I decided to use ChatGPT for the variable above.

Right now, this variable’s value will always be null.

This is expected, as we’ll want to change it only when the user converts for the first time.
2. Save to sessionStorage when the user converts
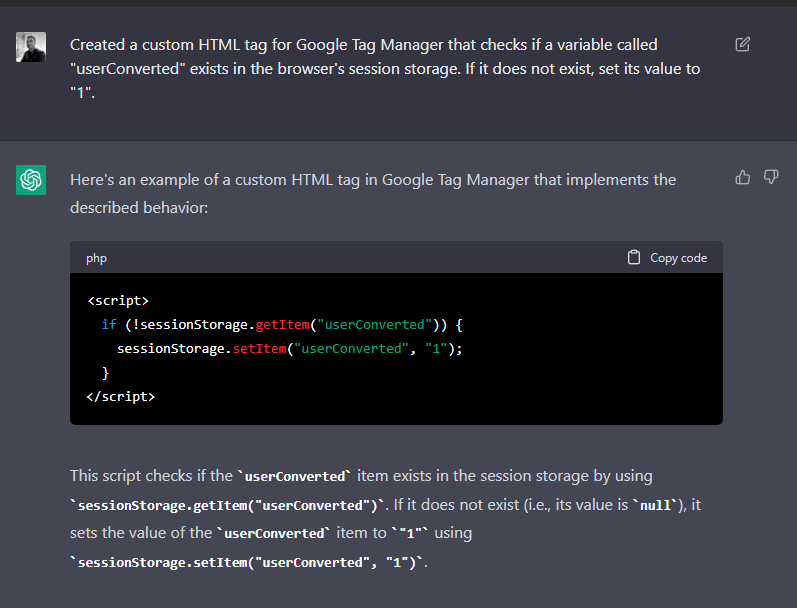
To save information to the browser’s session storage, we’ll create a custom HTML tag that also fires on your conversion trigger (in my case, on the form_submitted event). Let’s also use ChatGPT for this code snippet.

Here’s the code snipper for your custom HTML tag that saves information to the session storage:
<script>
if (!sessionStorage.getItem("userConverted")) {
sessionStorage.setItem("userConverted", "1");
}
</script>
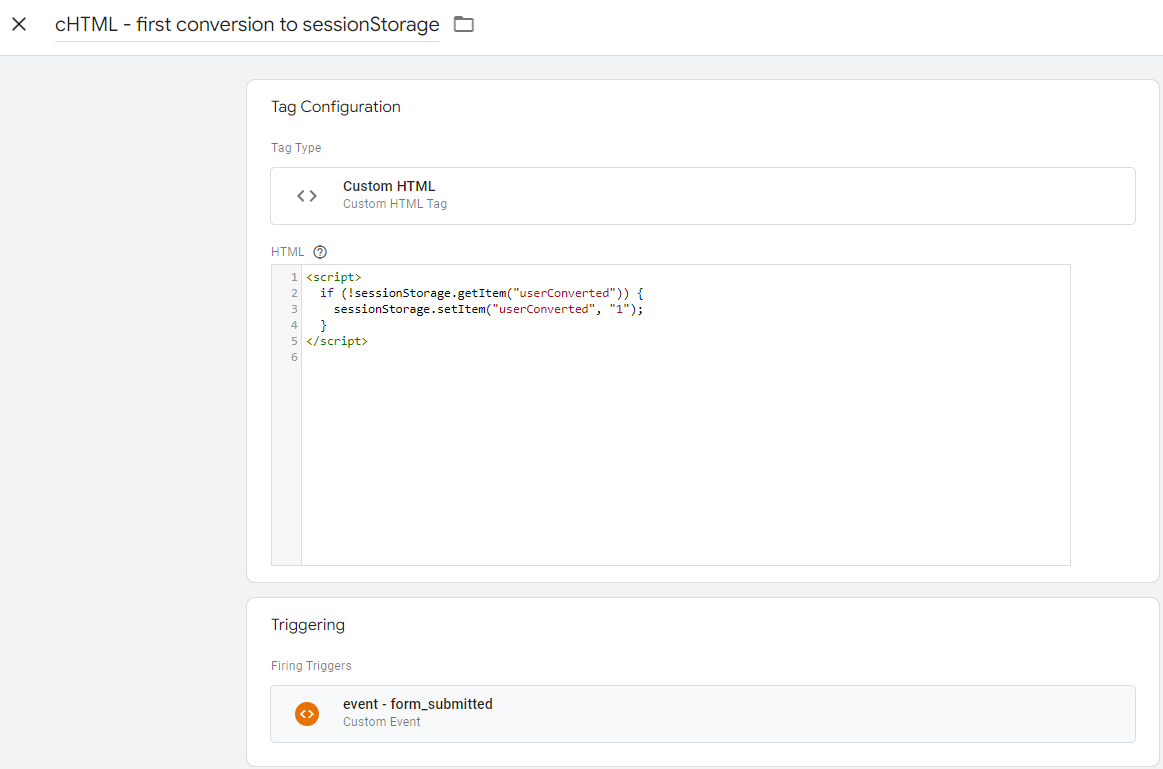
Code language: HTML, XML (xml)Next, set it to fire on your conversion trigger. In my case, it will look like this:

I’ve decided to use “1” as the value as I might want to have a counter that increases each time the user converts. For example, I might want a different tag to fire when a user converts 3 times within a session. We’ll leave that for a different guide.
Note: sessionStorage.getItem() returns a String. So, if we wanted to use it as a counter that increases each time, we’d have to first convert it into an Integer using parseInt().
3. Set a blocking trigger for your conversion tag
Up until this point, we have 2 tags that fire on each conversion:
- The GA4 event tag that we only want to fire once per sesion.
- The tag that checks the session storage if the user has converted already. This one can continue to fire on all conversions, it won’t affect us.
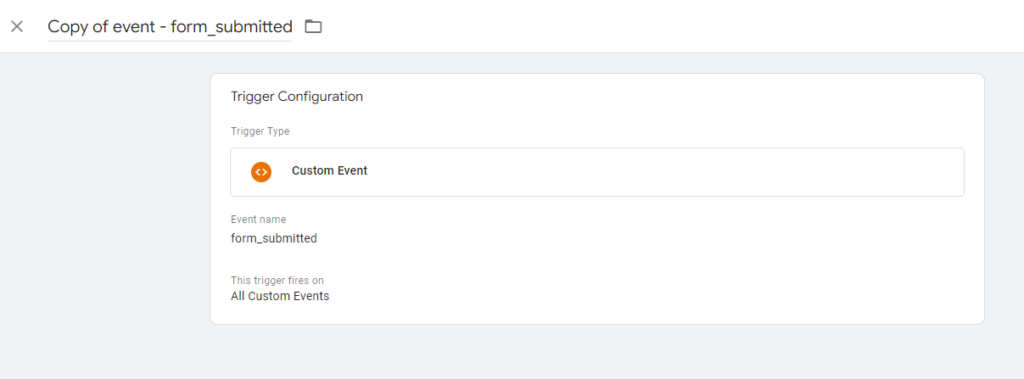
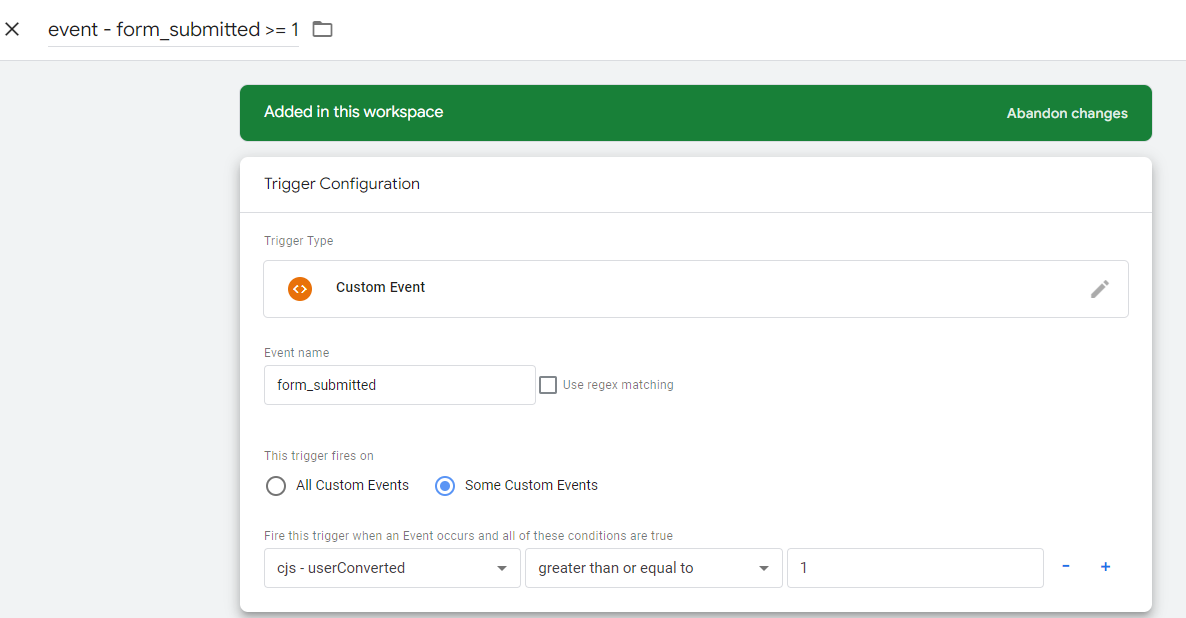
For the conversion tracking tag (the GA4 event, in my case) we’ll set an exception, a.k.a. a blocking trigger. To do so, first duplicate your current conversion trigger. In my case, it looks like this:

Next, change the trigger to only fire on Some Custom Events and add the following condition: cjs - userConverted greater than or equal to 1. It should look like this:

Give it a name and save this trigger. I named mine event - form_submitted >= 1.
Last, but not least, add the blocking trigger as an exception to your conversion tag. The end result should look like this:

4. Test the setup in Preview mode
Everything should be working properly, but I would never submit a GTM container without thoroughly testing everything first in Preview mode.
To ensure our GA4 conversion is only sent once per session, I’ll submit the form twice.
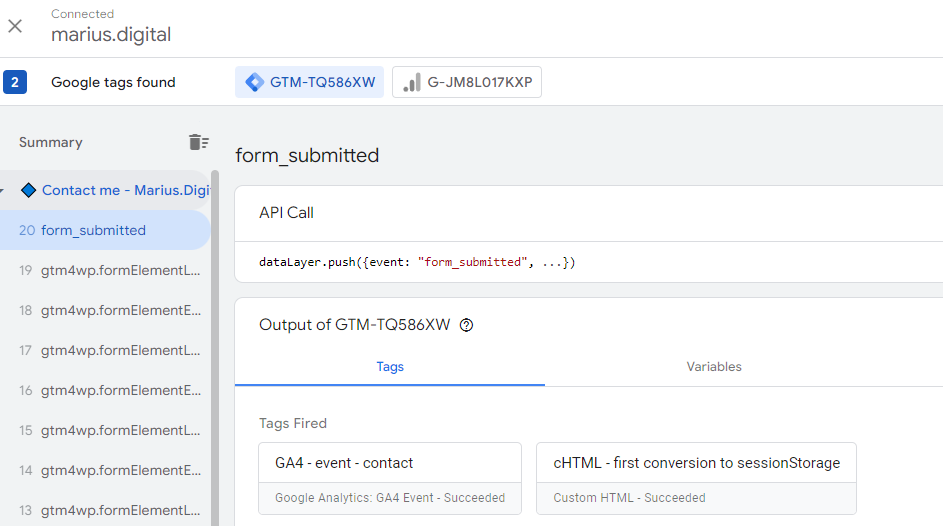
First conversion
After I submit the form the first time, I can see both the GA4 conversion tag and the one that saves information to the session storage have fired.

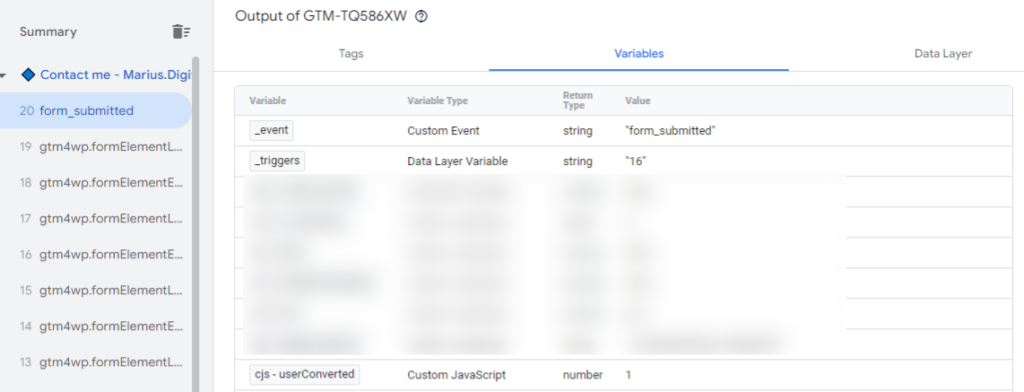
In addition, when checking the value of the custom JavaScript variable, it’s 1, a number (should not be a string).

Second conversion
After I submitted the form a second time within the same session, the GA4 event tag does not fire. Only the custom HTML tag that saves information to the data storage fires, as expected.

If we check the GA4 event tag, it did not fire because of the blocking trigger (notice the ✔ next both the Firing and Blocking triggers).

If you got the same results, you can now publish your GTM container. You are now tracking only the first conversion within a session.
Closing remarks
- This setup will work with any other conversions too, not just for Custom Events triggers or just for GA4. You can use it for Facebook, Twitter, TikTok, or any other tags in GTM.
- It will only work if you track the conversion using Google Tag Manager.
- You can adjust the Custom HTML tag to increment the value (right now it’s always “1”, no matter how many times the user converted) if you want a different tag to fire when the user converted X times.
- I used ChatGPT for fun and wouldn’t rely on it if I didn’t know the solution already. It generally works well, but it’s important to ask the right questions (or give the right prompt).
Your a life saver and thanks for this. Able to track once per session conversions now .
Glad you found it useful 🙂